ماموریت ما در آی بولود این است که شما را با به روز ترین تکنلوژی های روز دنیا در طراحی سایت آشنا کنیم.
به همین دلیل است که در این مقاله تصمیم گرفتیم تا مجموعه ای از آن ها را به اشتراک بگذاریم.

localForage
بسته بندی برای indexedDB و WebSQL که توانایی برنامه های وب را برای ذخیره داده ها به صورت محلی برای استفاده آفلاین بهبود می بخشد. نوشتن و خواندن به شیوه مشابه با localStorage انجام می شود، اما بسیاری از داده ها می توانند به جای رشته ها ذخیره شوند. همچنین یک API دوگانه ارائه می دهد که به توسعه دهندگان اجازه می دهد تا از callbacks یا وعده ها استفاده کنند. شما می توانید در مورد آن را در Make IndexedDB ما با یک نسیم با مقاله LocalForage پیدا کنید.
AOS
AOS یک کتابخانه CSS است که به شما اجازه می دهد تا بر روی اثرات متحرک اسکرول اضافه کنید. این کتابخانه بسیار قابل تنظیم، بسیار کوچک، آسان برای استفاده است (نصب از طریق CDN)، و از همه مهمتر به خوبی انجام می شود، که می تواند یک مشکل با دیگر انیمیشن ها در کتابخانه های پیمایش باشد.
MJML
MJML یک زبان ساده مانند XML است که نحو نشانه گذاری ساده را با اجزای یکپارچه ای که می تواند به HTML به HTML تبدیل شود، فراهم می کند. به این ترتیب ما مجبور نیستیم به طور دستی کل طرح بندی ها را از جداول و سبک های خطی در میان بگذاریم. همچنین دارای یک مجموعه غنی از اجزای استاندارد شده با گزینه های مختلف سفارشی سازی است. برای اطلاعات بیشتر، می توانید ایمیل های پاسخگو ساختمان خود را با آموزش MJML بررسی کنید .
ویرایشگر موناکو
موتور ویراستار مایکروسافت مبتنی بر Electron مبتنی بر ویژوال استودیو کد. این همه چیز شما را از ویرایشگر کد مدرن انتظار می رود - نحوی برجسته برای بسیاری از زبان ها، مکان نما های متعدد، میانبرهای صفحه کلید، تکمیل کد، و غیره. موناکو منبع باز است، بنابراین می توان آن را برای قدرت هر پروژه ویرایشگر شما را در ذهن داشته باشند .
یک قاب
این کتابخانه مربوط به این موضوع به شما امکان می دهد تجربیات واقعیت مجازی را با استفاده از تکنولوژی های خوب وب سایت های مجازی بسازید. پس از اینکه دنیای 3D خود را در HTML ایجاد کردید، فریم A آن را گرفته و آن را به دو صفحه با زاویه دید کمی متفاوت تقسیم می کند. حالا شما می توانید نسخه ی نمایشی خود را بر روی تلفن همراه خود با استفاده از گوگل کارتن یا هدست دیگری و برخی از سرگرمی های جدی VR اجرا کنید.
بوت استرپ 4
بوت استرپ 4 بسیاری از تغییرات و ویژگی های جدید را به سیستم شبکه ای که ما آن را با نسخه 3 آشنا می کنیم، به ارمغان می آورد. نسخه جدید چارچوب، تغییرات بزرگی را شامل می شود، از جمله یک سیستم شبکه مبتنی بر flexbox، اجزای جدید و ترتیب شده، و اسکریپت سریع تر ES6 پلاگین. یکی دیگر از ویژگی های جدید داغ، حالت خودکار طرح بندی است. این اجازه می دهد تا توسعه دهندگان به اندازه ستون را ترک کنند، و آنها را به طور خودکار فضای آن ردیف را توزیع می کند.
زیباترین
Prettier یک قالب بندی جاوا اسکریپت است که توسط refmt با پشتیبانی پیشرفته برای ویژگی های زبان از ES2017، JSX و Flow الهام گرفته شده است. این تمام فرمت اصلی را حذف می کند و تضمین می کند که تمام جاوا اسکریپت های خروجی مطابق با یک سبک سازگار باشد.
GPU.js
کتابخانه برای اجرای مرورگر کد جاوا اسکریپت در GPU. با استفاده از GPU.js شما می توانید محاسبات پیچیده را بسیار سریع تر با کامپایل JS به طور خاص نوشته شده به زبان سایه زن که می تواند در GPU از طریق WebGL اجرا شود. اگر WebGL در دسترس نیست، توابع جایگزین به جاوا اسکریپت به طور منظم.
r2
این نسخه به روز شده از کتابخانه درخواست Node.js محبوب است. این یک راه حل سرویس گیرنده HTTP سبک تر است که در بالای API Fetch بومی مرورگر ساخته شده است و برای Node.js shimmed شده است. هنگامی که اندازه فشرده R2 فقط 16K است، در مقایسه با تقاضای ~ 500K footprint.
توله سگ
Puppeteer یک سطح بالا API Node.js برای کار با ویژگی کروم جدید بدون سرنشین است. این یک پروژه رسمی گوگل است که تیم Chrome DevTools آن را نگه داشته است. در محیط بی سر و صدا شما می توانید تصاویر و فایل های PDF را تولید کنید، بین لینک ها و حالت های برنامه حرکت کنید، خودکار ورودی کاربر و فرم تست اعتبار سنجی و اطلاعات خراب کردن از وب سایت ها. شما می توانید در مورد مقاله خود در مورد ما در Google Automated Google Chrome با Node.js اطلاعات بیشتری کسب کنید که در آن برخی از ویژگی های آن را امتحان می کنیم.
فشار دادن
Push سریعترین کتابخانه برای مدیریت ادوات دسک تاپ جاوا اسکریپت است. این براساس API Notification قوی است اما همچنین به عنوان یک راه حل قابل اعتماد بین مرورگر عمل می کند و اگر مرورگر کاربر پشتیبانی از API جدید را نداشته باشد، به پیاده سازی های قدیمی تر برمی گردد. برای بررسی دقیق تر، ما می توانیم ساده ترین روش برای نمایش یادگیری مرورگر مرورگررا بررسی کنیم.
کشیدن
Draggable ساده است، آسان برای استفاده، کشیدن مدولار و کتابخانه قطره توسط Shopify. این قابلیت کشیدن و رها کردن عالی را با تغییر سریع DOM، API پاک و نشانه گذاری در دسترس فراهم می کند. Draggable همراه با ماژول های اضافی است که می تواند شامل اضافه کردن ویژگی های بیشتر مانند مرتب سازی، مبادله و سایر خدمات.
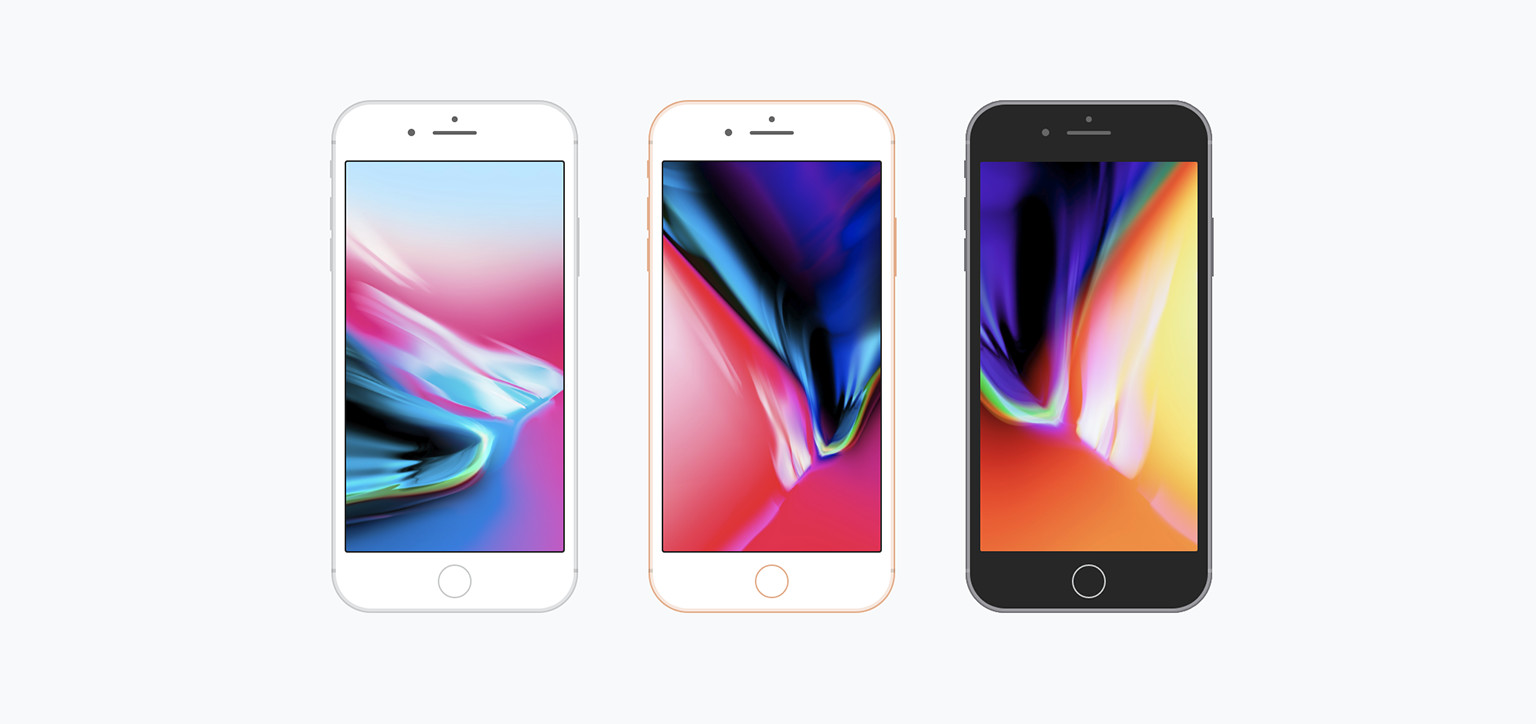
Devices.css
یک کتابخانه که دستگاه های مدرن موبایل را که با CSS خالص ساخته شده است نمایش می دهد. این شامل برخی از محبوب ترین دستگاه های تلفن همراه مانند آیفون 8، iPadPro، مک بوک و سامسونگ کهکشان S8. طرح های زیبا و با کیفیت بالا می توانند برای فرود یا صفحات صفحه نمایش استفاده شوند.
کارت
کارت پروژه کوچک وانیلی JS (با یک نسخه جی کوئری) است که باعث می شود کارت اعتباری شما بسیار سرگرم کننده و تعاملی باشد. پس از نصب سریع، کتابخانه فرم شما را می گیرد و آن را به یک کارت اعتباری متحرک CSS تبدیل می کند که به عنوان کاربران داده های خود را وارد می کند.
وب پک
Webpack یک بسته نرم افزاری قدرتمند منبع باز و پیش پردازنده است که می تواند انواع مختلف وظایف را اداره کند. در طول چند سال گذشته، برای اغلب توسعه دهندگان، گزینه ی جاوا اسکریپت محبوب تر شده است. این می تواند بسته های تک یا چندگانه ایجاد کند که بصورت ناهمگام در زمان اجرا بارگیری می شود، دارای یک سیستم پلاگین بسیار مدولار است و اجازه می دهد تقسیم کد پیشرفته.
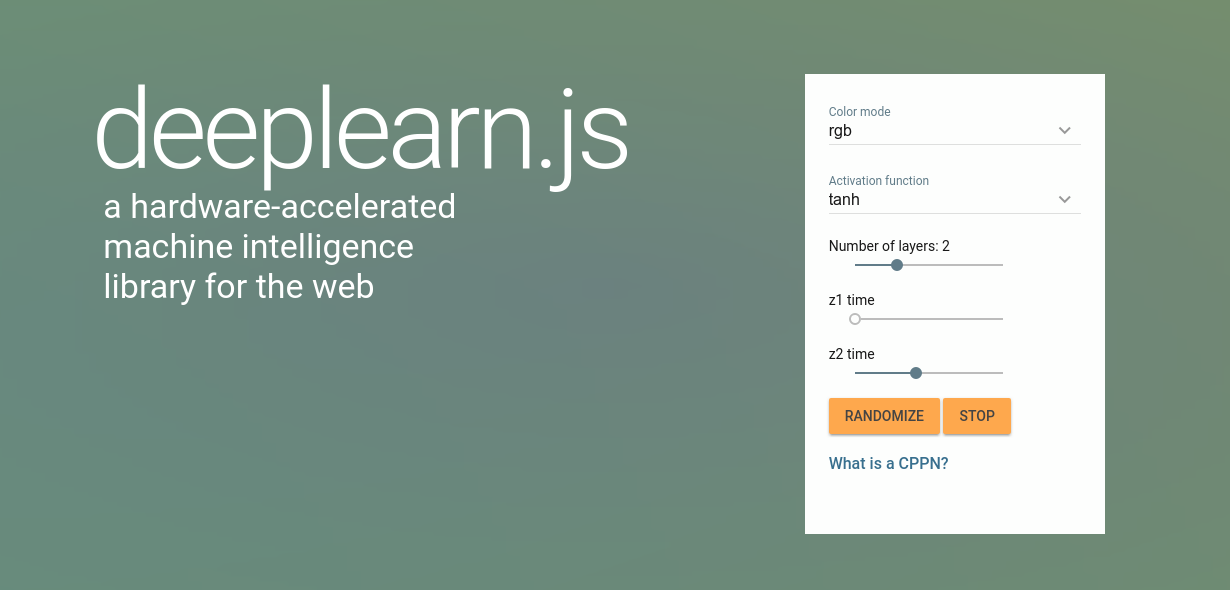
Deeplearn.js
Deeplearn.js یک کتابخانه منبع باز است که بلوک های یادگیری ماشین را به وب ارائه می دهد. این دو API را ارائه می دهد، یک مدل اجرای فوری و یک مدل اعدام تاخیر. این کتابخانه می تواند برای همه چیز از آموزش و پرورش به منظور مدل سازی درک و پروژه های هنری استفاده شود. برای مطالعه دقیق تر در مورد یادگیری ماشین، ما 10 نمونه از ماژول های مطالعه را در مقالهجاوا اسکریپت بررسی کنید.
کیستون
KeystoneJS یک چارچوب CMS قدرتمند است که بر روی Express و MongoDB ساخته می شود. این به شما این امکان را می دهد تا به راحتی پروژه های پویا را با مسیرها، قالب ها و مدل های به خوبی ساختار ایجاد کنید. این یک رابط کاربری خوب به دنبال مدیریت، مفید API API، مدیریت جلسه، ارسال ایمیل، برنامه های افزودنی و خیلی بیشتر ارائه می دهد. همچنین یک ابزار خط فرمان برای ایجاد یک پروژه جدید و تنظیم تمام دارایی های آن ارائه می دهد.
پوپر.js
پوپر یک کتابخانه جاوا اسکریپت است برای افزودن راهنمایی ها و popovers به عناصر HTML. این ارائه می دهد تعداد زیادی از گزینه های سفارشی سازی و به طور کامل مدولار با پلاگین های جداگانه برای هر ویژگی است. پوپر واقعا کوچک است، کاملا وابسته نیست و بسیار آسان برای استفاده است. این شرکت ها مانند توییتر در Bootstrap 4، مایکروسافت در WebClipper و Atlassian در AtlasKit استفاده می شوند.
مشتری آپولو
Apollo Client یک مشتری GraphQL است که می تواند با هر پلت فرم ظاهر مورد استفاده قرار گیرد. آسان است برای شروع، ساخته شده برای برنامه های مدرن، تعاملی React، شگفت آور کوچک - زیر 25kb فشرده، جامعه متمرکز و بسیار سازگار به تناسب نیازهای شما است.
Animate.css
Animate.css یک کتابخانه متقابل مرورگر برای انیمیشن های CSS است. این واقعا آسان است برای استفاده و ارائه می دهد تعداد زیادی از اثرات انیمیشن مختلف مانند گزاف گویی، پالس، نوسان، محو شدن، تلنگر و بسیاری دیگر. این را می توان برای تاکید، صفحه اصلی، لغزنده و یا هر جایی که دوست دارید برای اضافه کردن برخی از جلوه های انیمیشن سرد و سرگرم کننده استفاده می شود.

























دیدگاه خود را بنویسید