در دنیای امروز امکان ندارد واژههایی مانند وبگاه یا وب سایت و یا همان سایت به گوشتان نخورده باشد و بدون شک بنا بر نیازهای مدرن، سر و کاری با این صفحات اینترنتی داشتهاید.
اما تا به حال فکر کردهاید که وب سایت چیست؟
در واقع وب سایت به صفحه در بستر اینترنت گفته میشود که محتوا و اطلاعات مختلفی در آن قابل ارائه می باشد که در صفحات وب سایت به کاربران نمایش داده می شود میتواند در انواع متن و تصویر و فیلم و فایل های صوتی و... باشد.
همانطور که ما یک قطعه زمین را در دنیای واقعی برای زندگی یا تجارت اجاره می کنیم، می توانیم در دنیای اینترنت نیز همین کار را انجام دهیم. یعنی می توانیم بخشی از اینترنت را اجاره کنیم و آن قسمت را برای مدتی برای خود داشته باشیم. به قسمتی که در اینترنت اجاره می کنیم و برای مدتی متعلق به ماست وب سایت می گویند. در واقع وب سایت ها سرزمین های ما در اینترنت هستند که می توانیم از آنها به طرق مختلف استفاده کنیم.
تمامی وب سایتها برای اینکه از تمام دنیا قابل دسترس باشند باید بر روی شبکه جهانی وب قرار بگیرند.
خب حالا شبکه جهانی وب چیه؟
در پاسخ به سوال web چیست، ممکن است بسیاری از اشخاص فکر کنند که اینترنت و شبکه جهانی وب مقوله یکسانی هستند. البته با اینکه بسیار به هم نزدیک هستند اما ساختار متفاوتی دارند.

شبکه جهانی وب، مجموعه ای از وب سایت ها و صفحات وب سایت هستند که در کامپیوترهای مختلف ذخیره شده اند. این کامپیوترها از طریق بستر شبکه اینترنت به یکدیگر متصل هستند. وب سایت ها دارای محتوای متنی،تصاویر، محتوای صوتی و تصویری و غیره هستند. کاربران می توانند به محتویات این سایت ها از هر قسمتی از جهان از طریق اینترنت دسترسی داشته باشند.
چهارچوب اصلی فضای وب، صفحات وب سایت هستند. هر یکی از این صفحات، دارای یک آدرس منحصر به فرد هستند، این آدرس URL نامیده می شود. به مجموعه خاصی از صفحات وب که به یک آدرس خاص متصل هستند وب سایت گفته می شود. به عبارت دیگر شبکه جهانی وب همانند یک کتاب الکترونیکی بسیار بزرگ است، که در سرور های مختلف در سرتاسر جهان ذخیره شده اند.
خب حالا این وب سایت رو کی اختراع کرده؟
در سال ۱۹۸۹ شخصی به نام تیم برنرز لی (Tim Berners-Lee) پروپوزالی را ارائه کرد که شکل زندگی و ارتباطات بشر را برای همیشه تغییر داد.
او که با نام TimBL نیز شناخته میشود، مخترع World Wide Web یا شبکه جهانگستر است. نرمافزاری که به کاربران اجازه میدهد با استفاده از اینترنت هر کجا که باشند به اطلاعات مورد نیاز خود دسترسی داشته باشند.
این پروفسور دانشگاه ام آی تی در سال ۱۹۹۱ اولین سایت تاریخ را در آزمایشگاههای بنیاد علمی Cern رونمایی کرد. آدرس این سایت info.cern.ch بود و اطلاعاتی را در مورد همین پروژه منتشر میکرد.
اولین سایتها با کدهای ساده HTML نوشته میشدند. صفحات این سایتها شامل سرتیتر و پاراگراف و ابرمتن (Hypertext) بود که روی صفحه نمایش رایانههای مختلف به نمایش درمیآمد. در ابرمتنها از ابرپیوند (Hyperlink) استفاده میشد و از طریق این پیوندها کاربران میتوانستند به صفحات دیگر مراجعه کنند.
از توضیحات علمی بگذریم. چیزی که لازم است بدانید این است که وب سایتها بستر ارتباطی ساده و انعطافپذیری هستند که یکی از مهمترین دستاوردهای تاریخ بشر به شمار میروند و این تازه زمانی است که هنوز موتورهای جستوجو وارد بازی نشده بودند.
تفاوت وب و اینترنت
برخی از افراد از کلمه اینترنت و وب به عنوان مترادف استفاده می کنند و این دو عبارت را یکسان می پندارند. اینترنت در واقع یک شبکه بسیار بزرگ از کامپیوترهایی است که به یکدیگر متصل هستند. اما شبکه جهانی وب، مجموعه ای از صفحات وب است که در این شبکه راه اندازی شده است. به عبارت دیگر مرورگر سیستم شما از اینترنت برای دسترسی به وب استفاده می کند. علاوه بر این، اینترنت این امکان را برای شما فراهم می کند تا به دیگران ایمیل ارسال کنید، با یکدیگر گفتگو کنید و فایل هایتان را به اشتراک بگذارید.

طراحی سایت چیست ؟
طراحی سایت شامل فرایند طراحی و توسعه صفحات وب و اجزای مختلف آنها است که برای ارائه اطلاعات، خدمات و محصولات به کاربران اینترنتی ایجاد می شود. در فرایند طراحی سایت، از طراحی و گرافیک تا برنامه نویسی و توسعه وب سایت، از طریق انجام مراحل مختلف به دست می آید. هدف اصلی طراحی سایت، ارائه یک رابط کاربری جذاب و کارآمد است که کاربران را به طور مداوم و بهترین شکل ممکن جذب کند. به طور کلی، طراحی سایت شامل طراحی وب سایت، برنامه نویسی و توسعه، تست و ارزیابی وب سایت، بهینه سازی موتور جستجو و بهینه سازی تجربه کاربری است.
در فرایند طراحی سایت، باید به عناصر زیر توجه کرد:
۱- طراحی و گرافیک: این مرحله شامل طراحی لوگو، فونت ها، رنگ ها و تصاویر است.
۲- برنامه نویسی و توسعه وب سایت: در این مرحله، کد نویسی و ساختار سایت ایجاد می شود. برای این کار، از زبان های برنامه نویسی مختلف مانند HTML، CSS، JavaScript و PHP استفاده می شود.
۳- تست و ارزیابی وب سایت: در این مرحله، سایت برای اطمینان از عملکرد صحیح و سلیم آن، تست و ارزیابی می شود. این شامل تست عملکرد، تست امنیتی و تست کاربری است.
۴- بهینه سازی موتور جستجو: به منظور افزایش بالا بردن رتبه سایت در نتایج جستجوگرها، از تکنیک های بهینه سازی موتور جستجو (SEO) استفاده می شود. این شامل تولید محتوای بیشتر، کلمات کلیدی، لینک سازی داخلی و خارجی و بهینه سازی سرعت بارگیری سایت است.
۵- بهینه سازی تجربه کاربری: به منظور جذب و نگه داشت کاربران، باید تجربه کاربری (UX) بهینه سازی شود. این شامل طراحی رابط کاربری (UI)، سازماندهی محتوا، افزایش سرعت بارگیری و سادگی استفاده از سایت است.
۶- واکنش گرایی (Responsive Design): برای اینکه سایت در تمام دستگاه های مختلف، مانند تبلت، موبایل و رایانه شخصی به صورت مناسب نمایش داده شود، باید از واکنش گرایی استفاده شود. این به معنی این است که سایت باید بتواند به صورت خودکار اندازه صفحه نمایش را شناسایی کند و ظاهر آن را مطابق با اندازه صفحه نمایش تنظیم کند.
۷- سرعت بارگیری: سرعت بارگیری سایت، بسیار مهم است و می تواند اثر زیادی بر تجربه کاربری داشته باشد. برای بهبود سرعت بارگیری، می توان از فشرده سازی تصاویر، بهینه سازی کد ها و استفاده از سرویس های CDN استفاده کرد.
۸- امنیت: امنیت سایت، بسیار مهم است و به منظور جلوگیری از نفوذ هکر ها و دزدی اطلاعات، باید توجه ویژه ای به امنیت داشت. این شامل استفاده از رمزنگاری، به روز رسانی روتین ابزارهای امنیتی و نصب SSL در سایت است.
۹- مدیریت محتوا: برای ارتقا کیفیت وب سایت، باید به روز رسانی محتوا را برای کاربران فراهم کرد. بهترین روش برای مدیریت محتوا، استفاده از سیستم مدیریت محتوا (CMS) مانند WordPress، Drupal و Joomla است.
در کل، طراحی وب سایت یک فرایند بلندمدت است که باید در طول آن به ارزیابی و بهبود مداوم سایت پرداخت. به عنوان یک کسب و کار، باید به این نکته توجه داشت که سایت شما با توجه به تغییرات بازار و فن
با توجه به اهمیت وب سایت برای تجارت و برندینگ، طراحی سایت به عنوان یک ابزار بازاریابی و ارتباطی موثر، بسیار مهم است. بنابراین، انتخاب یک شرکت طراحی سایت با تجربه و شناخت صنعت، می تواند به کسب و کار شما کمک زیادی کند.
تاریخچه طراحی سایت
زمانی که Tim Berners-Lee در سال 1989 اینترنت را خلق کرد احتمالا فکرش را نمی کرد که دنیای اینترنت از آن زمان تا این حد تغییر کند.در واقع تاریخچه طراحی وب سایت با تاریخ اینترنت گره خورده و پس از آن تقریبا هرسال دچار تغییرات مهمی شده است.امروزه به جایی رسیده ایم که شاید تصور دنیایی بدون اینترنت و بدون وب سایت ها برایمان دشوار باشد.
ابتدایی ترین مراحل رشد طراحی وب دوران تاریکی بود، چرا که صفحات به طور کلی سیاه و تیره بوده و تنها چند پیکسل تک رنگ و که به سختی ممکن بود متحرک باشند بر روی آن قرار داشت. طراحی این وبسایت ها با استفاده از نماد ها و symbol ها انجام می گرفت.
در سال ۱۹۹۰ زبان برنامه نویسی اچ تی ام ال ساخته شد و در سال ۱۹۹۱ اولین سایت با کمک این زبان طراحی و در فضای اینترنت قرار گرفت. و یک سال بعد از آن یعنی در سال ۱۹۹۲ قابلیت جدول بندی یا Table هم به زبان اچ تی ام ال اضافه شد که به طراحان کمک میکرد مطالب سایت را بخش بندی و مرتب کنند و به نوعی سایت ها حالت سازماندهی شده پیدا کرد. در آن زمان حدود ۱۰ میلیون کاربر از اینترنت استفاده میکرد و ۶۰۰ سایت به صورت فعال وجود داشت.
بعد از آن در سال ۱۹۹۵ دو پلتفورم قدرتمند وارد عرصه وب شد :
- جاوا اسکریپت "javascript"
- فلش "Flash"
این دو ابزار پر قدرت و کاربردی به طراحان کمک کرد امکانات فوق العاده ای برای سایت های خود ایجاد کنند و یک موفقیت بزرگ در طراحی سایت بود. از جمله این امکانات میتوان : بازی های آنلاین , سیستم چت و گفتگوی زنده , ارتباط تصویری , مولتی مدیا و سایتهای زنده و …… را نام برد.
در سال ۱۹۹۶ با ۷۴ میلیون کاربر اینترنتی و بیش از ۶۵۰ هزار سایت فعال در فضای اینترنت قابلیت های CSS و Frame هم به کمک برنامه نویسان و طراحان سایت آمد.
CSS به کاربران کمک میکرد تمام تنظیمات مربوط به نوع فونت , رنگبندی و جزییات سایت خود را در یک فایل ذخیره کنند و مجبور نباشد در هر صفحه از سایت مجدد کد نویسی کند و فقط مقادیر را از فایل CSS بازخوانی کند.
Frame هم به طراح کمک میکرد که چند صفحه از سایت خود را در یک پنجره مرورگر به کاربر نمایش دهد و به بیان دیگر یک صفحه دیگر از سایت را در صفحه فعلی به کاربر نمایش میداد.
در سالهای ۱۹۹۸ و ۱۹۹۹ زبانهای برنامه نویسی تحت وب پیشرفت کرد و زبان PHP و همچنین نسخه جدید CSS با نام CSS 3 معرفی شدند.زبان پی اچ پی به طراح سایت کمک میکرد بتواند سایتی دینامیک راه اندازی کند که با کاربر تعامل داشته باشد و قابلیتهای فراوانی در این زبان برنامه نویسی وجود داشت.که بعد از ورود آن سایتهای فروشگاهی و سایر سایتهای مدرن هم وارد فضای مجازی شدند.
تاریخ های اضافه شدن تکنولوژی های مهم به وب سایتها :
- جدول ها در طراحی وب (1995)
- جاوا اسکریپت (1995)
- دوران فلش ها - Flash (1996)
- پیدایش CSS (1998)
- قیام موبایل ها- شبکه ها و فریم ورک ها (2007)
- طراحی وب پاسخگو (2010)
- طراحی سایت فلت (2010)
معرفی انواع سایت
در حالت کلی میتوان انواع وبسایت را از چند نظر مورد بررسی قرار داد:
- از نظر فنی
- نحوه عملکرد
- برنامه نویسی
انواع سایت ها از نظر فنی
از نظر فنی سایت ها به انواعی مانند داینامیک، استاتیک و ... تقسیم می شوند.
سایت استاتیک
سایت ایستا سایتی است که قابل تغییر یا به روز رسانی نیست. این سایت ها به دو روش HTML و فول فلش نوشته می شوند. مزایای سایت های استاتیک و پایدار به شرح زیر است:
برای طراحی سایت های استاتیک نیازی به برنامه نویسی حرفه ای ندارید. یک کار HTML نیز می تواند فرآیند طراحی را انجام دهد. این امر باعث کاهش هزینه های طراحی سایت می شود.
از آنجایی که طراحی صفحه در سایت های استاتیک به صورت جداگانه انجام می شود، طراح می تواند هر صفحه را با ویژگی های منحصر به فرد طراحی کند.
اما معایب این نوع سایت چیست؟
آپدیت فقط توسط طراح سایت امکان پذیر است. در این مورد، شما برای حذف و اضافه کردن محتوا کاملاً به طراح وابسته هستید.
هزینه نگهداری این سایت ها بیشتر است زیرا صاحبان باید برای ویرایش محتوا هزینه جداگانه ای به طراح بپردازند و به صورت حضوری نمی توانند این کار را انجام دهند.
از آنجایی که به روز رسانی در سایت های ثابت انجام نمی شود، نمی توانند رتبه های بالایی در موتورهای جستجو کسب کنند. (آیا تا به حال به صفحه دوم نتایج گوگل رفته اید!؟)
این سایت ها انعطاف پذیر نیستند و امکان ارتباط بین کاربر و مدیر وجود ندارد. به همین دلیل کاربران علاقه ای به سایت های ثابت ندارند.
سایت های پویا
سایت پویا سایتی است که انعطاف پذیر است و به مدیران اجازه ویرایش می دهد. این سایت ها با استفاده از زبانهای برنامه نویسی سمت سرور و یا با سیستم مدیریت محتوا یا CMS طراحی شده اند.
با استفاده از این سایت ها نیازی نیست که به کامپیوتر مسلط باشید یا برنامه نویسی بلد باشید تا بتوانید به راحتی به محتوای سایت خود دسترسی داشته باشید، هر زمان که خواستید آنها را تغییر دهید و به روز کنید. چندین سیستم مدیریت محتوا وجود دارد که وردپرس یکی از شناخته شده ترین آنهاست.
سایت های پویا یا مبتنی بر برنامه هستند یا به صورت فلش پویا طراحی شده اند. سایت های Dynamic Flash بر روی پلتفرم Adobe Flash نمایش داده می شوند و بنابراین سنگین هستند. سایت های سنگین دیر بارگذاری می شوند و در موتورهای جستجو رتبه پایین تری دارند. اگرچه این سایت ها خسته کننده هستند، اما زیبا و جذاب هستند و برای کاتالوگ های معرفی محصولات یا محتوای هنری مناسب هستند.
انواع وبسایت از نظر نحوه عملکرد
با توجه به نحوه عملکرد، وبسایتها را میتوان به دستههای گوناگونی تقسیم کرد. سایت فروشگاهی، سایت شخصی، سایت شرکتی، سایت وکالت، طراحی سایت کاتالوگ و ... از جمله وبسایتهای مختلفی است که شما میتوانید با توجه به ماهیت کسبوکار خود انتخاب کنید.
وب سایت های شرکتی
وب سایت های شرکتی به سایتهایی گفته میشود که در ان یک شرکت و یا تولیدی به معرفی خدمات یا محصولات خود میپردازد.
سایتهای شخصی
این سایتها برای معرفی یک فرد خاصی طراحی میشوند مثلا یک هنر پیشه یا یک مهندس و یا یک دانش آموز..
که هدف قرار دادن اطلاعات این فرد در دسترس عموم میباشد
سایتهای فروشگاهی
دراین سایتها بیشتر هدف در فروش محصول میباشد که کاربر سایت میتواند از این نوع سایتها محصول مورد نظر خود را خریداری کند
سایتهای خدماتی
سایتهای خدماتی سایتهایی هستند که در ان به کاربر خود خدمات خاصی ارائه میشود مثل دانلود فیلم ،ویدئو یا عکس و یا امکان ارتباط با دیگران
انواع وب سایت از نظر برنامه نویسی
یک سری از وب سایتها هستند که به صورت اختصاصی برای یک کار خاص طراحی شده اند که به اینها وب سایتهایی با طراحی اختصاصی گفته میشود.
مثلا طراحی سایت با زبان php
طراحی سایت با زبان پایتون
یک سری وب سایتهای هستند که با سیستم های مدیریت محتوا و یا توسط یک سری نرم افزارهایی به صورت آمار در دسترس هستند که میتوان با انجام یکسری تغییرات کوچک از انها استفاده کرد که به این نوع سایتها قالب آماده میگویند
مثلا طراحی سایت با ورد پرس
طراحی سایت با جوملا

آموزش طراحی سایت
برای طراحی سایت از کجا شروع کنم؟
بسیاری از کسانی که می خواهند طراح سایت شوند در ابتدا سردرگم هستند و نمی دانند که از کجا آغاز کنند و چه زبانی را برای شروع یادگیری طراحی سایت انتخاب کنند
در این بخش قصد داریم به طور خلاصه توضیح دهیم که چه مسیری را طی کنید
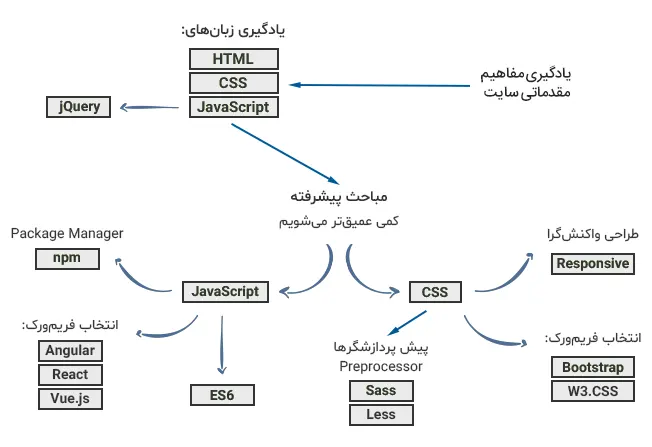
مراحل یادگیری برانه نویسی سمت کاربر یا همان Frontend :

یادگیری زبان html
html زبان استاندارد طراحی صفحات وب است. کدهای صفحه در نهایت به کدهای html تبدیل شده و توسط مرورگر نمایش داده میشوند. بنابراین اجزای صفحه وب مثل متن، عکس و.. به کمک تگهای html در صفحه وب قرار میگیرند.
یادگیری زبان css
دومین قدم برای کسی که قصد دارد به طراحی وب بپردازد، CSS است. CSS مخفف عبارت Cascading Style Sheets و به معنی “برگههای آبشاری” است. این زبان مانند HTML یک زبان نشانه گذاری است که اجازه میدهد ساختار صفحات وب را از چیدمان عناصر گرفته تا تغییر رنگبندی و فونتها شکل دهید. به کمک CSS میتوانید خصوصیاتی مثل رنگها، فونتها، ابعاد، سایزها، نحوه چیدمان عناصر و غیره را در صفحات وب مشخص کنید
یادگیری زبان جاوا اسکریپت
یکی از محبوبترین زبانهای برنامه نویسی که برای پویا کردن سایتها استفاده میشود، جاوا اسکریپت است. جاوا اسکریپت زبانی سطح بالا، داینامیک، مبتنی بر شی و تفسیری است که از شیوههای مختلف برنامه نویسی پشتیبانی میکند. برای مثال اگر بخواهیم صفحهای دارای انیمیشنی باشد یا منوی کشویی داشته باشیم از این زبان استفاده میکنیم.
یادگیری یک زبان برنامه نویسی سمت سرور
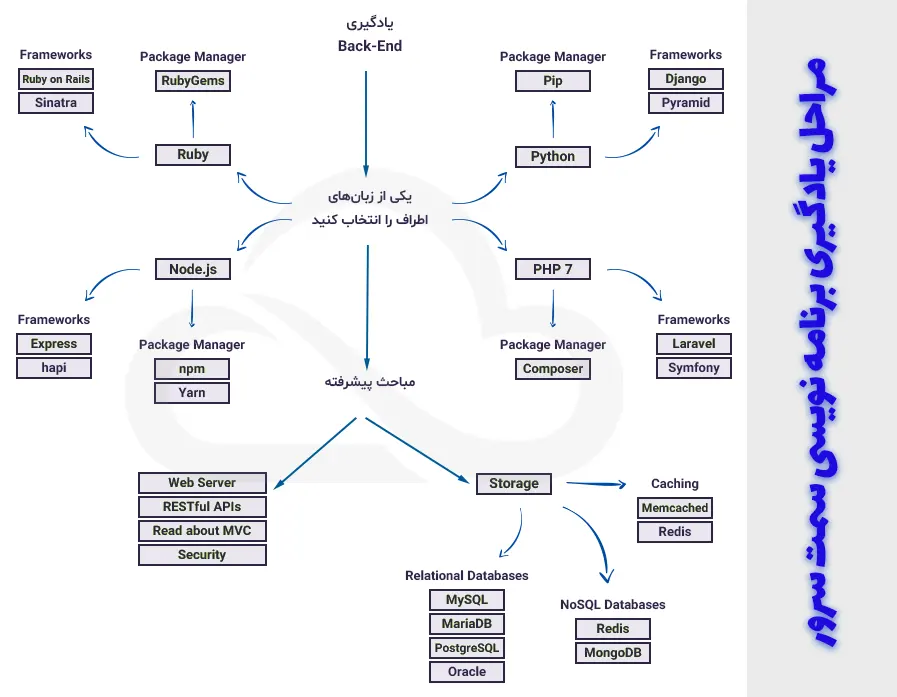
مراحل یادگیری برانه نویسی سمت سرور یا همان Backend :

اطلاعات بین مرورگر و سرور به کمک زبان سمت سرور تبادل می شود . سایتها علاوه بر ظاهر جذاب باید منطق صحیحی هم داشته باشند. برنامه نویسان وب دو دسته اند
دسته اول به ظاهر و زیبایی سایت اهمیت میدهند که برنامه نویسان سمت کاربر نامیده می شوند و دسته دوم برنامه نویسان سمت سرور هستند که به پیاده سازی صحیح منطق سایت اهمیت می دهند و البته یک برنامه نویس می تواند هر دو این کارهارا انجام دهد که فول استک نامیده می شود .
بهترین روش برای یادگیری طراحی سایت
بسیاری از کسانی که می خواهند یادگیری طراحی سایت را شروع کنند نمی دانند کدام روش آموزش برایشان مناسب تر است ، ما نقاط ضعف و قوت چند روش را بررسی می کنیم
1-دانشگاه
رفتن به دانشگاه شما را مجبور خواهد کرد اصول اولیه طراحی سایت و چند زبان برنامه نویسی را یاد بگیرید ولی برای بسیاری از دانشجویان این مسیر مناسب نبوده و سالهای زیادی صرف یادگیری تئوری دروس شدند و از نظر عملی پیشرفتی نداشته اند.
2- کتاب و مقالات
این روش هزینه بسیار کمی دارد و کاملترین روش هم هست اما خب درجه یادگیری سختی دارد و تلاش و پشت کار بسیاری لازم دارد و باز هم ممکن است از فرایند عملی برنامه نویسی دور باشید .
3- مشاهده ویدیو آموزشی
این روش هزینه کمی دارد و در همه مکان ها میتوان به آموزش دسترسی داشت ، بعلاوه میتوان از بهترین تجربیات اساتید استفاده کرد اما ایرادی که دارد این است که اگر سوالی داشته باشد نمی دانید آن را چطور رفع اشکال کنید و اگر ویدیوها کیفیت زیادی نداشته باشند وقت شما هدر خواهد رفت
4- دوره های آنلاین
این روش یادگیری آسان را برای شما به ارمغان می آورد و پشتیبانی خوبی هم دارد و تجربیات اساتید در اختیار شما خواهد بود اما هزینه بالایی دارد و سرفصل ها را استاد تعیین میکند و ممکن است کافی نباشد.
پیشنهاد ما این است که ویدیوهای آموزشی را مشاهده کنید و در کنار آن از طریق مطالعه کتاب رفع اشکال کنید و در نهایت با یک دوره کارآموزی در یک شرکت خوب ، مهارت عملی خود را افزایش دهید .
آموزش طراحی سایت رایگان
با کمک بسیاری از ویدیوها ، سایت ها ، کتابها میتوانید بصورت رایگان یا هزینه کم آموزش طراحی سایت را یاد بگیرید و اگر زبان انگلیسی بلدید می توانید از سایت 3schools شروع کنید .

آموزش طراحی سایت با وردپرس
وردپرس (WordPress) یک نرم افزار اوپن سورس(open source) است که توسط آن میتوانید وب سایت، وبلاگ یا اپلیکیشن بسازید. ویژگی اوپن سورس بودن این امکان را به کاربر میدهد که به کدها دسترسی داشته باشد. به بیان دیگر وردپرس یک سیستم مدیریت محتواست که از قالب های زیادی تشکیل شده است و کاربر بدون داشتن دانش اولیه برنامه نویسی میتواند یک سایت طراحی کند. در سال 2004 اولین نسخه از وردپرس منتشر شد. در سال 2005، توسعهی وردپرس از حالت شخصی بیرون آمد و این امکان فراهم شد که همهی برنامه نویسان وب بتوانند در توسعهی آن نقشی ایفا کنند. نتیجهی این تغییرات، CMS قدرتمندی است که در طراحی سایت ها نقش زیادی ایفا میکند.
ویژگی های wordpress
رایگان بودن
سادگی استفاده
امکان استفاده از قالب های مختلف
انعطاف پذیری
قابلیت ارتقا با استفاده از افزونه ها
ابزارهای مختلف انتشار مطلب
سئوی بهبود یافته
هزینه آموزش طراحی سایت
اگر بخواهید از طریق کلاس های آنلاین و دوره های موجود طراحی سایت را یاد بگیرید با قیمت های متنوعی رو به رو میشوید ، قیمت کلاس ها با توجه به سرفصل ها ، موسسات و اساتید و کیفیتی که ارائه می دهند متفاوت است و از رنج 300 هزار تومان تا 8 میلیون تومان ( بصورت تقریبی ) موجود هستند و اگر از طریق کتاب و ویدیو بصورت خودخوان یاد بگیرید هزینه چندانی برای شما ندارد.
نرم افزار طراحی سایت
داشتن ابزارهای حرفهای و کاربردی سبب راحتی کار شما در کنترل یک پروژه می شود. برای این منظور از Integrated Development Environment که به اختصار به آن IDE گفته می شود، استفاده می شود. IDE یک محیط کاملا یکپارچه است که ابزارهای لازم برای یک طراحی سایت را در اختیار شما قرار می دهد. بنابراین از آن ها می توانید برای طراحی بخش های مختلف سایت خود استفاده کنید. برای اینکه بتوانید کدهای خود را کوتاه تر از حالت معمولی نیز نگارش کنید و سرعت کار خود را بالا تر ببرید استفاده از این نرم افزارها می تواند کمک بسیار زیادی به شما بکند.
بهترین نرم افزار طراحی سایت
ممکن است این سوال برای شما نیز پیش آمده باشد که چرا به بهترین نرم افزارهای طراحی سایت نیاز داریم؟ در پاسخ به این سوال میتوان گف نرم افزار طراحی وب مناسب می تواند به شما کمک کند تا طرح های زیبا را به راحتی با حداقل مهارت خود ایجاد کنید. تا بتوانید وب سایت هایی زیبا ایجاد کنید. از جمله نرم افزارهای طراحی سایت می توان به موارد زیر اشاره کرد.
1. نرم افزار طراحی وب سایت Google Web Designer
2. نرم افزار طراحی وب سایت Dreamweaver
3. نرم افزار طراحی سایت KompoZer
4. نرم افزار طراحی سایت Coffee Cup
5. نرم افزار طراحی سایت Net Objects
6. نرم افزار طراحی سایت macaw
7. نرم افزار طراحی سایت Rapidweaver
8. نرم افزار طراحی سایت Front page
9. نرم افزار طراحی سایت Adobe Edge Animate
10. نرم افزار طراحی سایت Open Element
معرفی بهترین سایتهای آموزش طراحی سایت
در گذشته برای یادگیری و آموزش طراحی سایت و برنامهنویسی باید به دنبال آموزشگاه یا کلاسهای معتبری می گشتیم و ساعات زیادی را پای صحبت و آموزش های اساتید، رفت و آمد و … می گذراندیم. اما این روزها باتوجه به پیشرفت تکنولوژی و افزایش آموزش ها آنلاین می توانیم با صرفه جویی در زمان و هزینه ها آموزش های بیشتر و کاربردی تری دریافت کنیم. با توجه به محبوبیت زیاد آموزش طراحی سایت به صورت آنلاین سایت های زیادی برای این منظور راه اندازی شدند.
با توجه به تعداد بالای این سایت ها معرفی بهترین سایت های آموزشی طراحی سایت یکی از دغدغه های افرادی است که در این حوزه فعالیت دارند.
در پاسخ به سوال بهترین سایت های آموزش طراحی سایت کدام اند میتوان گفت :
- سون لرن
- الکامکو
- فرادرس، درسمن
- راکت
- کلیک سایت
- مکتب خونه
از بهترین سایت های آموزش طراحی سایت در ایران هستند. همچنین سایت های
- coursera.org
- udacity.com
- khanacademy.org
- tutsplus.com
- teamtreehouse.com
- codeschool.com
- learnnowonline.com
نیز از بهترین سایت هایی خارجی در زمینه آموزش طراحی سایت می باشند.

بهترین زبان برنامه نویسی برای طراحی سایت
بهترین زبان برنامه نویسی کدام است؟ ما باید کدام زبان برنامه نویسی برای طراحی سایت را یاد بگیریم؟ این دو سوال برای تمام افرادی که قصد یادگیری برنامه نویسی برای طراحی وبسایت را دارد پیش می آید. در پاسخ به این سوال ها می توان گفت برای انتخاب بهترین زبان برنامه نویسی عوامل بسیار زیادی تاثیر گذار هستند که از جمله مهم ترین آن ها موارد زیر می باشند :
- سادگی کاربرد
- مفید و کارآمد
- سرعت توسعه
- بازار کار
- نحوه پشتیبانی
- سرعت امنیت و اجرا
- تکنولوژی مورد استفاده
- وابستگی به Platform و سیستم عامل
- بهینه بودن کدهای وب سایت برای موتورهای جستجو
بنابراین اگر شما یک فرد مبتدی هستید بهتر است پیش از انتخاب ابتدا تمام این عوامل را مدنظر بگیرید. اما اگر بخواهیم چند تا از بهترین زبان های برنامه نویسی برای طراحی وبسایت را نام ببریم می توان به python، Ruby، Php، java، #C، java script و... اشاره کرد.

طراحی سایت با cms
یکی از بزرگترین سوالات در ذهن مشتریان طراحی وب سایت انتخاب میان طراحی سایت با CMS اختصاصی یا استفاده از سیستم های مدیریت محتوای متن باز مانند وردپرس و جوملا است. توجه داشته باشید که هر دو گزینه عالی هستند و نمیتوان یکی را به دیگری برتری داد. به طور کلی میتوان گفت نیاز کاربر و امکانات سایت می توانند در نوع cms تاثیر گذار باشند.
اگر کسب و کار شما تجارتی بزرگ مانند سایت های دیجی کالا، علی بابا، دیوار و … می باشد استفاده از سیستم های مدیریت محتوای متن باز مانند جوملا انتخاب مناسبی برای شما نمی باشد. زیرا در این وبسایت ها امکانات متنوعی نیاز دارید که تنها با اجرای کدهای cms امکان پذیر است Cms های اختصاصی همان کاربرد را دارند و مزیت آن ها امکان شخصی سازی، توسعه و بهینه سازی بیشتری دارند.
طبق موارد گفته شده اگر کسب و کار کوچکی دارید و در وبسایت نیز نیاز به امکانات اختصاصی و ویژه ای ندارید می توانید از سیستم های مدیریت محتوا متن باز مانند وردپرس و جوملا استفاده کنید. بدون اینکه هیچ مشکلی برایتان پیش بیاید.
طراحی سایت اختصاصی
سایتهای اختصاصی از ۰ تا ۱۰۰ به صورت دستی کدنویسی و طراحی می شوند، بنابراین کاملا قابل توسعه، پشتیبانی و منطبق بر اصول سئو می باشند.همین امر باعث می شود کاربر پسندتر نیز باشند. زیرا تمام امکانات و قابلیت های مورد نیاز مشتری در وبسایت را برطرف می کند. این نوع طراحی سایت باتوجه به اینکه نیاز به انرژی و زمان و تخصص بیشتری دارد، هزینه بیشتری نیز برای کارفرما خواهد داشت.
در طراحی سایت های اختصاصی همیشه روال کار این است که ابتدا کارفرما نیازها و اهداف خود را از طراحی سایت مطرح می کند، سپس تیم طراحی و توسعه سایت با بررسی این نیازها و اهداف، طرحی به منظور ارائه به کارفرما و توافق اولیه آماده می کنند. اگر این طرح مورد تایید کارفرما و برطرف کننده نیازهای او باشد تیم طراحی شروع به طراحی ظاهری و برنامه نویسی آن می کنند.
شرکت طراحی سایت آی بولود یکی از درخشان ترین شرکت ها در زمینه ی طراحی سایت اختصاصی است.
طراحی سایت با پایتون
یکی از زبان های طراحی سایت پایتون است. این زبان با فریم ورک جنگو استفاده میشود. توسعه دهندگان وب با استفاده از زبان برنامه نویسی پایتون میتوانند از تجربه سرعت بالا تنها با پردازش صحیح پایگاه داده بهرهمند شوند. در صورتی که شما نیاز به طراحی سایت، ثبت آگهی یا کتابخانه داشته باشید، تنها با استفاده از زبان برنامه نویسی پایتون میتوانید به راحتی چنین پردازشی ایجاد کنید.
برای تبدیل شدن به یک برنامهنویس وب حرفهای پایتون، باید آشنایی لازم را با اصول بنیادی و پایهای وب به دست آورد. از جمله این اصول بنیادی میتوان به درخواستهای HTTP و پاسخهای آن، کلاینت (معمولاً مرورگرهای وب هستند) و سرور (وبسرورهایی مثل معماریهای Nginx و آپاچی)، CSS ،HTML و جاوا اسکریپت به همراه بسیاری از موضوعهای دیگر اشاره کرد.
طراحی سایت با PHP
phpبیشترین تاثیر را برای خلاصه کردن کدهای صفحات وب دارا میباشد. ما تابعها و متدهایی را توسط این زبان در طراحی سایت تعریف میکنیم و در هر موقع که احساس نیاز به آنها پیدا کردیم در برنامه مورد نظر از آنها استفاده میکنیم و یا به فراخوانی آن متد یا تابع میپردازیم. همچنین این زبان برای اداره سیستمهای پایگاه داده استفاده میشود. به وسیله این زبان میتوان از پایگاه داده خویش به طور سودمند و بهینه استفاده کرد و از اتلاف اضافی فضای پایگاه داده جلوگیری کنیم. به طور کلی php در اسکریپت نویسی سرور یک وبسایت تمرکز دارد. به همین منظور شما میتوانید از قابلیتهایی که برنامههای CGI انجام میهد بهرهمند شوید. به طور نمونه تولید محتوا برای صفحات پویا یک وبسایت، جمع آوری فرم دادهها و یا دریافت و ارسال آنلاین را میتوان در نظر گرفت.
کد ایجاد شده در PHP می تواند بر روی تمام سیستم عامل های اصلی اجرا شود، به توسعه دهنده اجازه می دهد بطور یکپارچه وب سایت را در چندین سیستم عامل ادغام کند. به کسب و کار اجازه می دهد که تمام زیر ساخت ها را بشکل بصرفه تری تنظیم کند. با PHP می توان پلتفرم ها را با تنوع ویندوز، لینوکس، یونیکس و هر زیر ساخت دیگر با قابلیت های بیشتر Apache و MySQL استفاده کرد.
طراحی سایت با لاراول
لاراول به عنوان یک جادوگر در دنیای وب شناخته میشود. زیرا این فریم ورک زبان php میتواند به سادگی هر نوع نرم افزار پیچیده ای را در کمترین زمان ایجاد کند. ویژگیهای لاراول مورد توجه بسیاری از شرکتها و سایتهای بزرگ قرار گرفت. همچنین به دلایلی از جمله متن باز بودن و محبوبیتی که در بین توسعه دهندگان پیدا کرده بود، توانست به سرعت پیشرفت کند. این فریم ورک با کاهش حجم کدنویسی، افزایش مقیاس پذیری، کاهش پیچیدگیهای مربوط به منطق نرم افزارها و… توانست جایگاه خود را در میان بهترین شرکتها پیدا کند.
استفاده از لاراول برای همه رایگان است و نیاز به مجوز خاصی ندارد. از طرفی این فریم ورک به راحتی با سایر تکنولوژیهای دیگر ارتباط برقرار میکند و بسیار انعطاف پذیر میباشد.
سرعت یکی از عوامل مهم در هر سایت اینترنتی به شمار میرود. سرعت از دو جهت میتواند در نیل به نتیجهی نهایی موثر باشد. جهت اول، کاهش استفاده از منابع سختافزاری که کاهش هزینههای نگهداری را به دنبال دارد و جهت دوم، بهینهسازی موتورهای جستجو است. هر چه سرعت بارگزاری سایتی بیشتر باشد، موتورهای جستجو آن را بهتر رتبهبندی میکنند و در نتیجه مشتریان بیشتری جذب سایت خواهند شد.
طراح سایت کیست؟
اگر شما قدرت طراحی بالایی دارید و بسیار خلاق هستید و هیچ ترسی از زبان برنامه نویسی ندارید پس تبدیل شدن به یک طراح سایت و کارهای طراحی وب ممکن است گزینهی شغلی ایده آلی برای شما باشد. اگر وب سایتی به خوبی طراحی شده باشد باعث میشود که کسانی که از آن سایت بازدید میکنند به مشتریهای آن شرکت یا سایت تبدیل شوند و موجب چند برابر شدن فروش محصولات شرکت گردند. طراح سایت کلیهی عناصر وب سایت را میسازد یا طراحی میکند. آنها جنبههای بصری وب سایت مانند گرافیک، قلم، رنگ و طرح را انتخاب و ایجاد میکنند. طراحان وب مسئول ایجاد جذابیت وب سایتها و همچنین کاربردی بودن و کاربرپسند بودن وب سایتها هستند.

درامد طراحی وب سایت
درآمد طراحی وب سایت بستگی به چندین عامل دارد که برخی از این عوامل عبارتند از:
- نوع پروژه: اینکه آیا پروژه تجاری است یا غیرتجاری و چقدر زمان و انرژی برای تحقیق و آماده سازی مواد لازم صرف شده است.
- حجم کار: اینکه چقدر زمان و انرژی برای طراحی و توسعه وب سایت صرف شده است و چقدر از تخصص و زمان شما در بر می گیرد.
- پیچیدگی پروژه: اینکه پروژه چقدر پیچیده است و چقدر نیاز به تحقیقات و پژوهش دارد.
- تجربه و تخصص: تجربه و تخصص شما در زمینه طراحی و توسعه وب سایت نیز بر درآمد شما تاثیر دارد.
- قیمت بازار: قیمت بازار در زمینه طراحی و توسعه وب سایت نیز باید در نظر گرفته شود.
- ارائه خدمات تکمیلی: برای افزایش درآمد، ممکن است خدمات تکمیلی مانند بهینه سازی سئو، تولید محتوا و ... نیز ارائه شود.
- زمان تحویل پروژه: زمان تحویل پروژه نیز بر درآمد شما تاثیر میگذارد. اگر پروژه در زمان مقرر تحویل داده شود، این میتواند برای شما یک نقطه قوت باشد و باعث افزایش درآمد شما شود.
با توجه به این عوامل، میتوان درآمد طراحی وب سایت را با توجه به تمامی موارد فوق محاسبه کرد. برای مثال، شما میتوانید هزینههای زیر را برای محاسبه درآمد خود در نظر بگیرید:
-
هزینههای ساعتی: هزینههای ساعتی شما بر اساس سطح تخصص، سطح تجربه، میزان پیچیدگی پروژه و بازار قیمتها تعیین میشود. معمولاً طراحان وب سایت در ایران با توجه به سطح تخصص و تجربهشان در حال حاضر با هزینههای ساعتی حدود 50 هزار تومان تا 500 هزار تومان کار میکنند.
-
هزینههای ثابت: هزینههای ثابت شامل هزینههای ثبت دامنه، خرید هاست، پرداخت بهای نرمافزارهای مورد نیاز و ... میشود. این هزینهها بستگی به نوع پروژه و سرویسهای مورد نیاز محاسبه میشود.
-
هزینههای تکمیلی: ممکن است برای ارائه خدمات تکمیلی مانند بهینهسازی سئو، تولید محتوا و ... نیاز به هزینههای تکمیلی داشته باشید.
با توجه به این هزینهها، شما میتوانید درآمد خود را برای هر پروژه محاسبه کنید. به طور کلی، قیمت طراحی و توسعه وب سایت بستگی به نوع پروژه، حجم کار، پیچیدگی پروژه، تجربه و تخصص، قیمت بازار، ارائه خدمات تکمیلی و زمان تحویل پروژه دارد.
معرفی بهترین شرکتهای طراحی سایت
بهترین شرکت های طراحی سایت، شرکت هایی هستند که در کنار طراحی قالب جذاب و کاربر پسند، بک اند پر سرعت و با امنیت بالایی داشته باشد. از شرکت های مطرح طراحی سایت در تهران میتوان به :
- آی بولود
- نوین
- وب وان
- وبسیما
- وب زی
اشاره کرد.
سفارش طراحی سایت
سفارش طراحی سایت به معنای درخواست شخص یا شرکتی برای ساخت یا بازسازی یک وبسایت است. این فرایند شامل ایجاد طرح صفحات وب، انتخاب رنگها و فونتها، ساختاردهی و محتوای سایت، نمایش تصاویر و فیلمها و سایر المانهای گرافیکی مربوط به طراحی وب است.
برای سفارش طراحی سایت، ابتدا باید یک تیم طراحی و توسعه وب را انتخاب کرد. این تیم باید توانایی ایجاد وبسایتهایی با ظاهر حرفهای و عملکرد بالا را داشته باشد. همچنین، قبل از سفارش طراحی سایت باید بررسی شود که چه نوع وبسایتی نیاز است؛ به عنوان مثال، یک وبسایت فروشگاهی، یک وبسایت شخصی، یک وبسایت شرکتی و غیره.
هزینه طراحی وب سایت
هزینه طراحی وبسایت ممکن است بسیار متفاوت باشد و از تعداد صفحات وبسایت، سطح پیچیدگی آن، نوع قالب وبسایت و تواناییهای تیم طراحی و توسعه وب بستگی دارد. برای اینکه هزینه طراحی وبسایت را کاهش دهید، میتوانید از قالبهای آماده استفاده کنید یا محتوای خود را خودتان بنویسید ولی این کار پیشنهاد نمیشود برای دریافت بهترین بازخرد از سایت بهتره کار طراحی سایت و یا پشتیبانی رو به یک تیم کار بلد و با تجربه بسپارید. برای برآورد هزینه طراحی سایت به صورت اینترنتی به بخش استعلام قیمت مراجعه کنید.
در نهایت، پس از طراحی وبسایت، باید آن را بررسی و تست کنید تا مطمئن شوید که همه عملکردها به درستی کار میکنند و وبسایت شما آماده راهاندازی است.
سفارش سایت شرکتی
سفارش سایت شرکتی به معنای درخواست شرکتی برای طراحی وبسایتی است که بهطور اختصاصی برای شرکت ساخته شود. یک وبسایت شرکتی، به عنوان نمایشگاهی برای شرکت شما عمل میکند که به مشتریان، شرکای تجاری، متقاضیان شغل و مخاطبان شما کمک میکند تا به صورت دقیقتر با شرکت شما آشنا شوند.
وبسایت شرکتی معمولاً شامل صفحههایی مانند صفحهی اصلی، صفحهی درباره ما، صفحهی محصولات و خدمات، صفحهی تماس با ما و صفحههای دیگری که بهطور مستقیم به شرکت شما مرتبط هستند، میباشد. این صفحات با استفاده از تصاویر، فیلمها، متون تبلیغاتی و اطلاعات شرکت، به بازدیدکنندگان وبسایت شما کمک میکنند تا با فعالیتها و فرصتهای شرکت شما آشنا شوند.
بهعلاوه، وبسایت شرکتی میتواند از راههای مختلفی برای تبلیغات و بازاریابی استفاده کند. برای مثال، شما میتوانید از تکنیکهای سئو برای بهبود جایگاه وبسایت شما در موتورهای جستجو استفاده کنید، از تبلیغات پرداخت بهکلیک برای جذب مشتریان جدید استفاده کنید و یا از شبکههای اجتماعی برای ارتباط با مخاطبان و جذب مشتریان جدید استفاده کنید.
در نهایت، برای سفارش سایت شرکتی، بهتر است با یک تیم طراحی و توسعه وب کارآزموده و با تجربه همکاری کنید.
نمونه وبسایتهای شرکتی طراحی شده شرکت آی بولود را میتوانید در لیست زیر مشاهده کنید.
- سایت شرکت مارال صنعت جاوید
- سایت محورسازان fox
- سایت هلدینگ مارال
- سایت شرکت آذرباتری
- سایت شرکت اروم اسپوتا
- مشاهده همه نمونه کارها..






دیدگاه خود را بنویسید